EnvatoElementsには、WEBサイト作成に役立つデザインテンプレートが用意されています。
その中に世界的人気ワードプレステーマ・プラグイン[Elementor]で使えるテンプレートキットがあります。

Template Kitを使えば、クリックだけで簡単にオシャレなページを作成できます。
この記事ではエンバトエレメンツのエレメンターテンプレートキットを適用させる方法を画像付きで分かりやすく解説します。
EnvatoElementsのElementor Template Kitを導入する手順
前準備|必要なプラグインをインストールする
プラグイン[Elementor][EnvatoElements]は必須。
テーマ[EnvatoElements]は推奨されています。
どれも無料でインストールできます。
Elementorのプラグインをインストールする
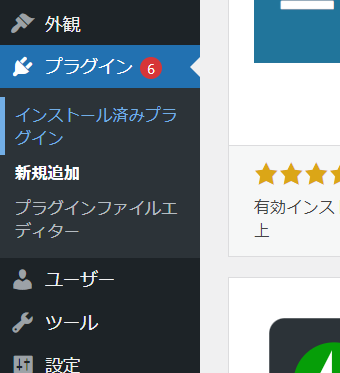
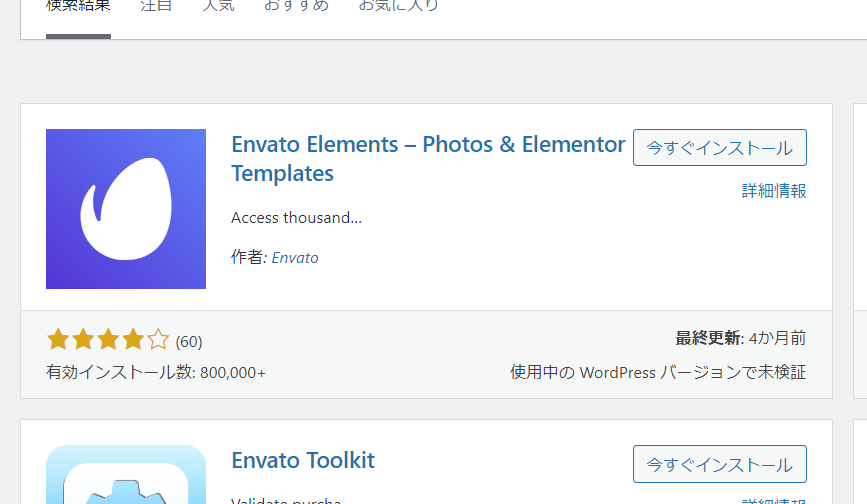
プラグイン > 新規追加 から検索窓に[Elementor]と検索


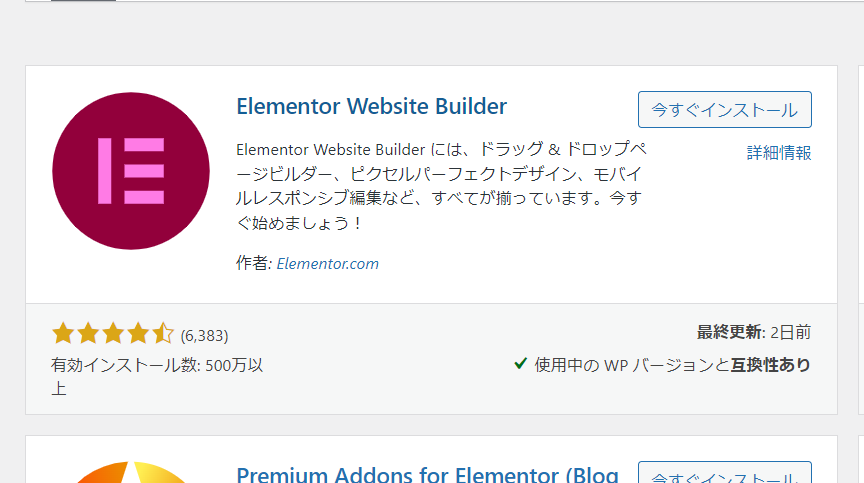
検索結果に出てきた[Elementor Website Builder]を 今すぐインストール。

インストールが完了したら”有効化”してください。
EnvatoElementsのプラグインをインストールする
プラグイン > 新規追加 から検索窓に[Envato]と検索

Envato Elementsもインストールして有効化しておきましょう。
Elementorのテーマを適用させる
プラグイン[Elementor]に対応しているテーマは数多くありますが、
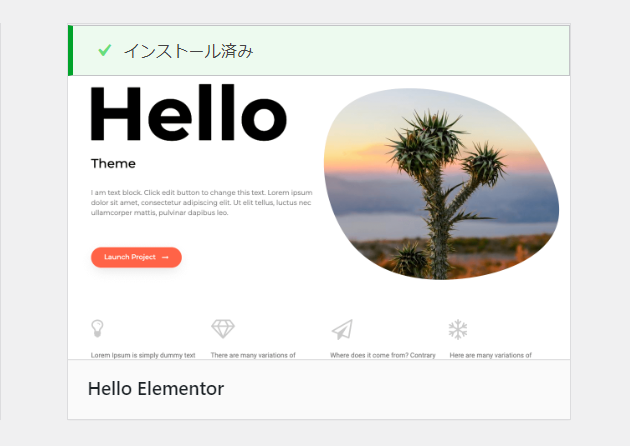
おすすめのテーマは[Hello Elementor]
Elementorの公式は提供しているので、プラグインとの相性はバッチリです。
インストールして有効化しておきましょう。

テーマがCocoonでも利用できますが、推奨はされていません。
テンプレートキットをインストールする
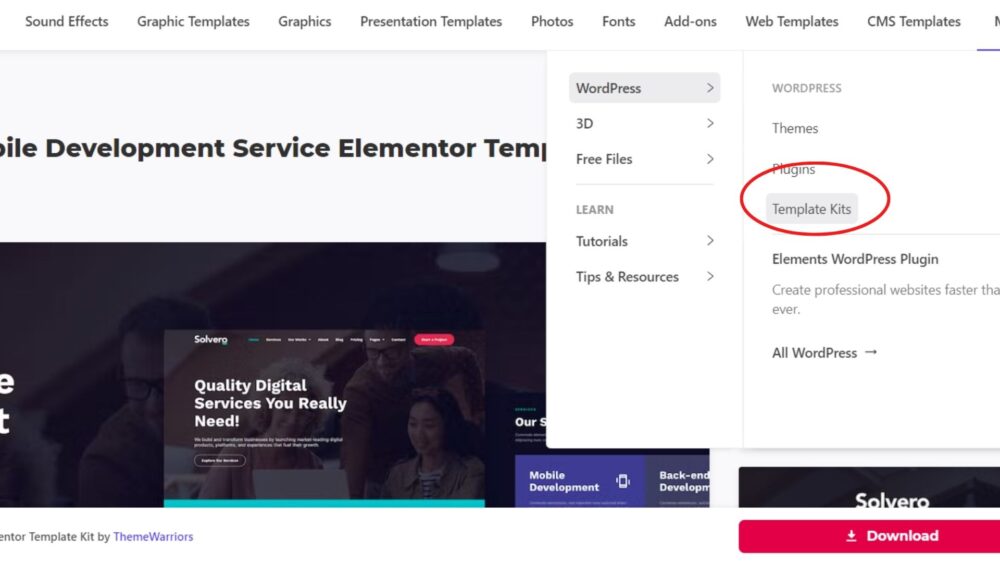
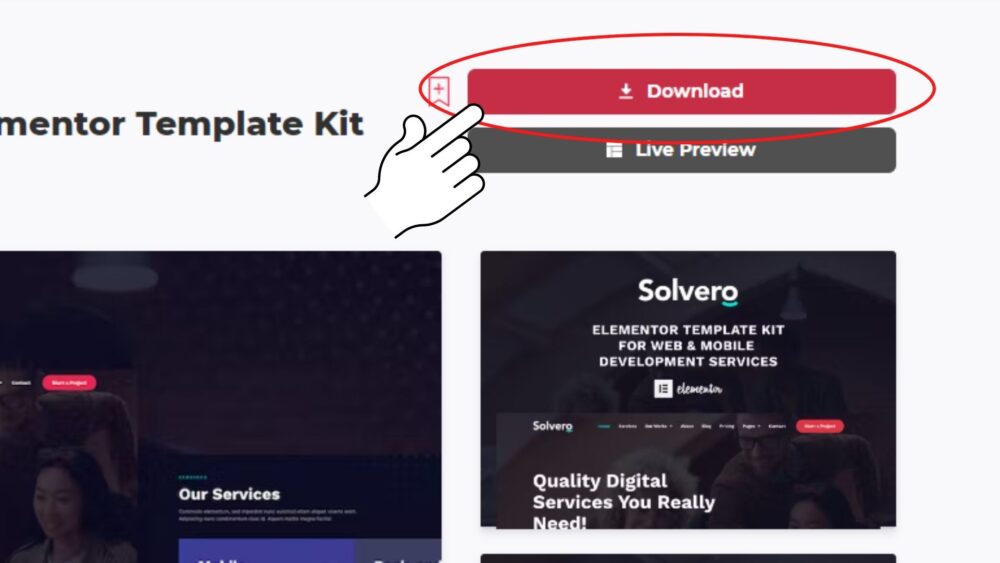
EnvatoElementsで使いたいテンプレートキットをダウンロードする
使いたいテンプレートキットを探します。
今回は[Solvero – Web & Mobile Development Service Elementor Template Kit]を使用します。

ダウンロードができたら、ページは閉じて大丈夫です。
ZIPファイルのままにしておきます。
他にテンプレートキットを探したい人はEnvatoElementsをご覧ください。
Template Kitをアップロードする
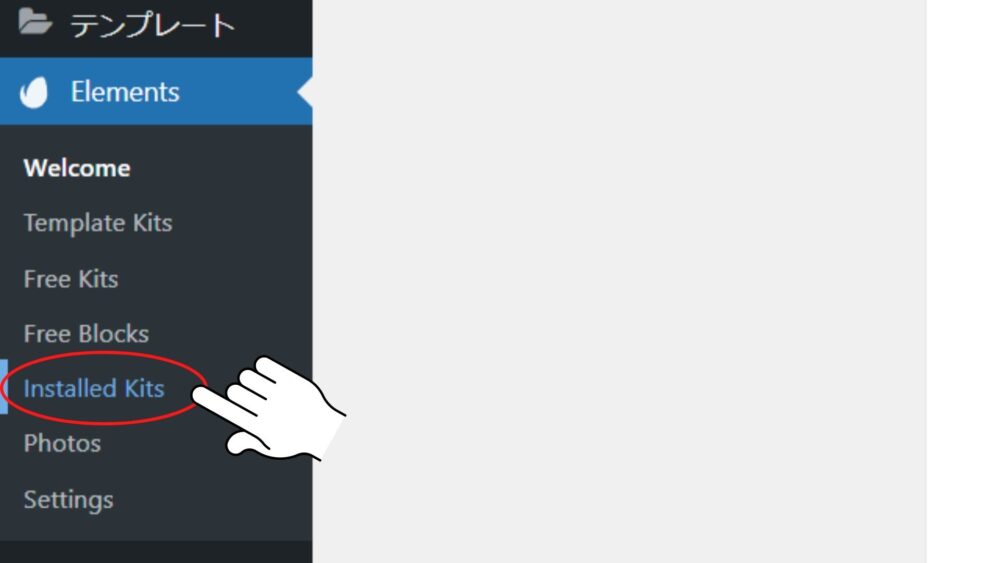
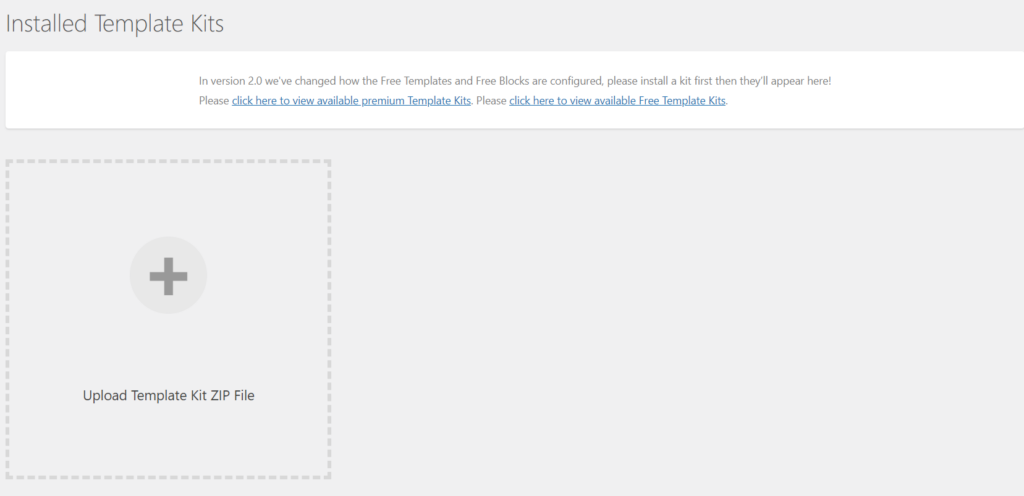
サイドバーの Elements > Installed Kits をクリック。

Upload Template Kit ボタンをクリックします。

ここに、最初にダウンロードしたTemplateKitのZIPファイルをアップロードします。
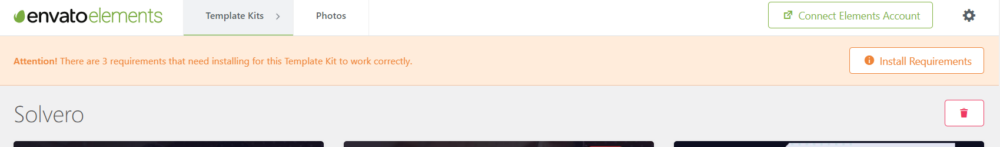
Template Kitをインストールする
上部にあるオレンジ色のバナーを確認し、[Install Requirements]をクリック。

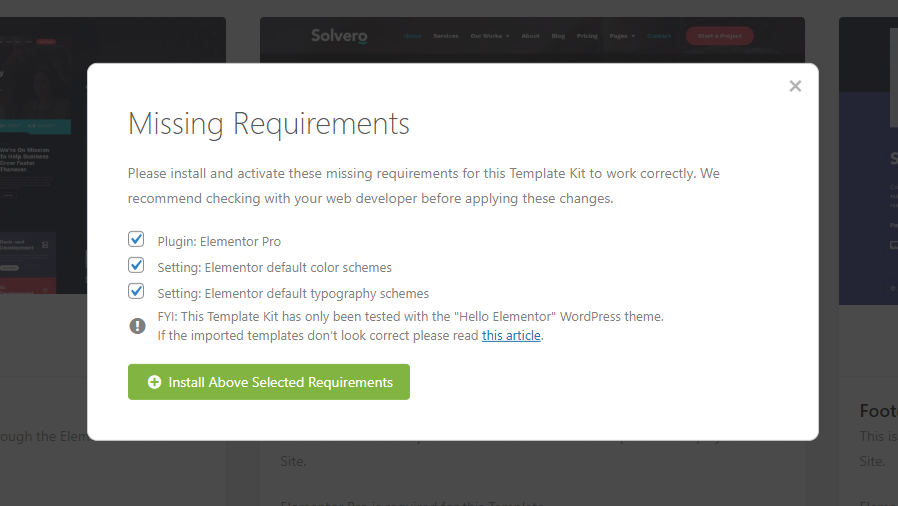
インストールする内容をチェックします。
チェックはすべて入れたままで大丈夫です。

チャックの内容
- Plugin: Elementor Pro
プラグイン Elementor Pro - Setting: Elementor default color schemes
設定 Elementor デフォルトのカラースキーム - Setting: Elementor default typography schemes
設定 Elementor のデフォルトのタイポグラフィースキーマ
Install Above Selected Requirements をクリックするとインポートできます。
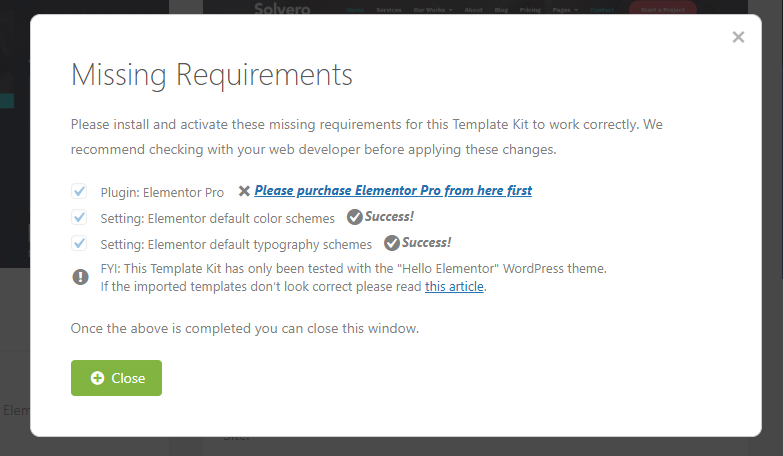
インストールに失敗する
ワードプレスの環境によって、インストールが失敗します。

上の画像の場合、プラグイン[Elementor Pro]がインストールされてない。と警告されています。
一部機能は使えませんが、問題無く利用できます。
※全機能を使いたい場合、Elementor Pro(有料)が必要になります。
そのまま、Close をクリックで終了。
ElementorProが不要なテンプレートキットの探し方はこちらで詳しく解説しています。
Template Kitをページに適用させる方法
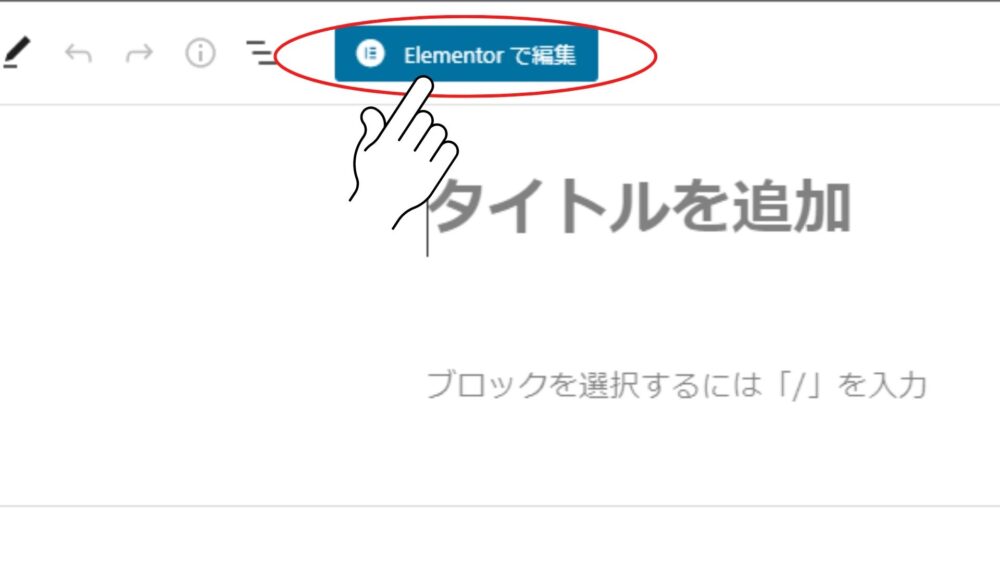
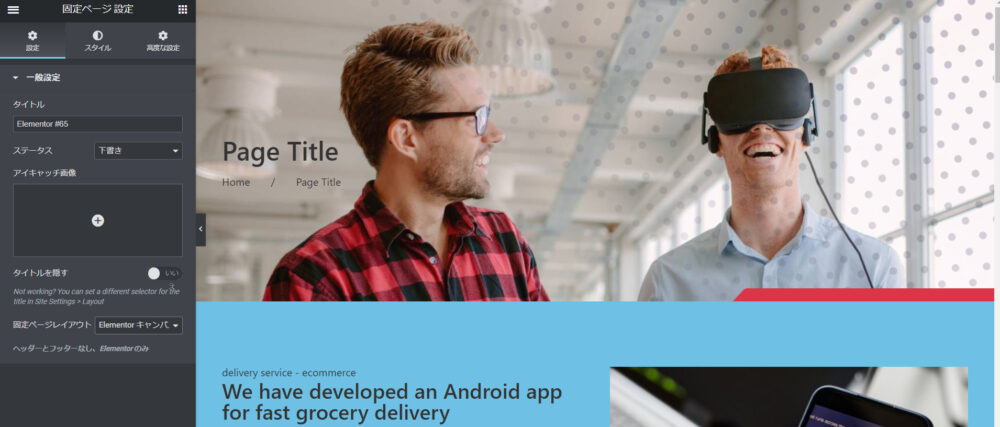
新規固定ページを作成して、ページ上部のElementorで編集をクリック。

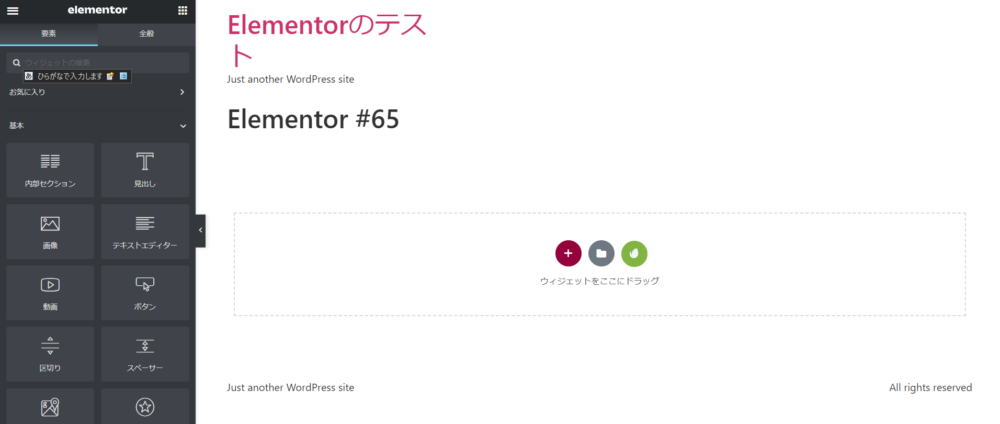
すると、通常の編修画面ではなく、Elementor専用の編修画面に移行します。

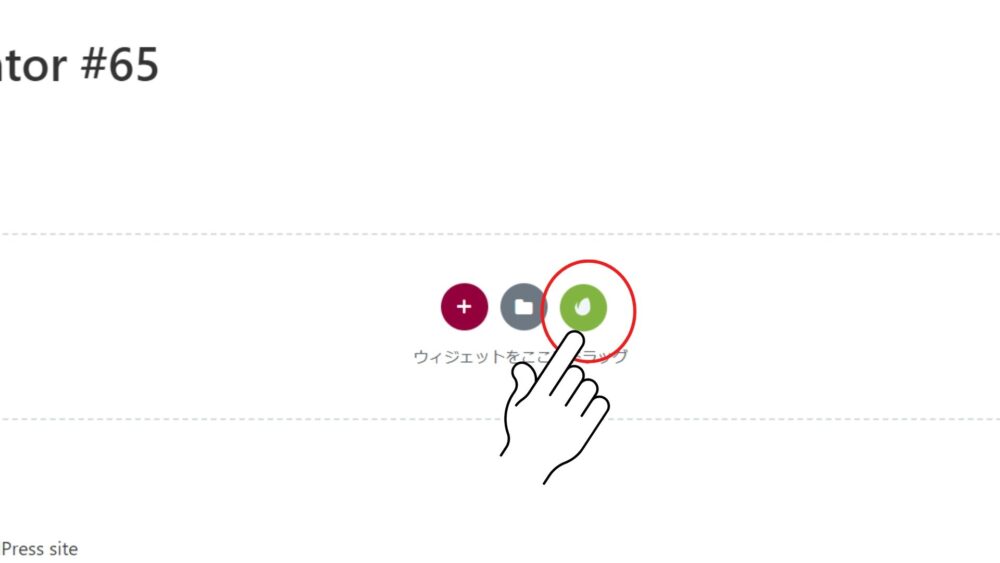
EnvatoElementsからインストールしたテンプレートを適応させます。

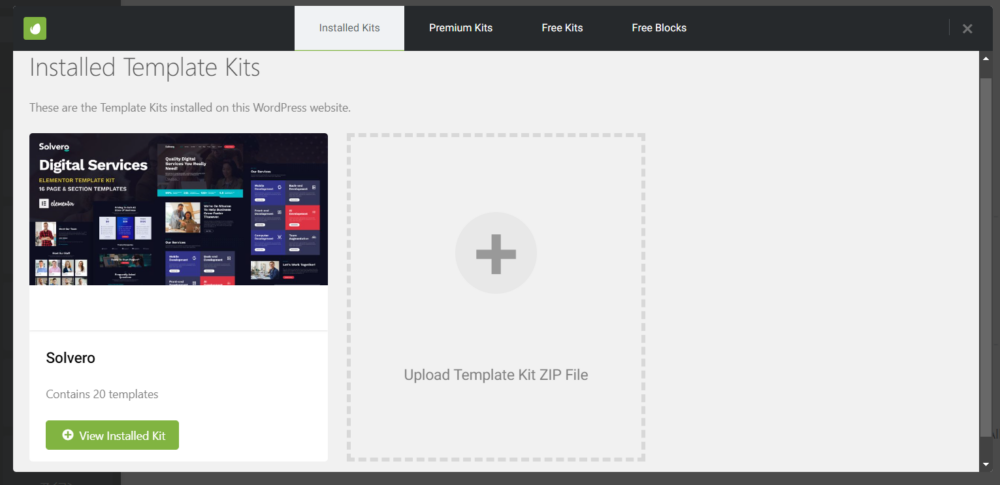
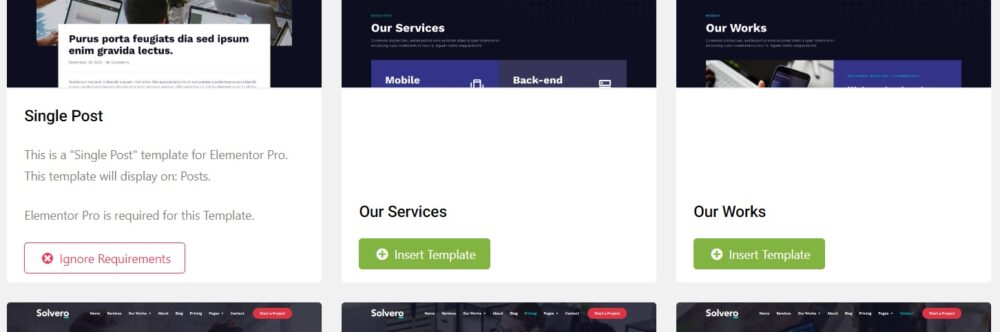
緑のボタンを押すと、インストールされたテンプレートキットの一覧が表示されます。
使いたいテンプレートのView Installed Kit をクリック。
今回はSolveroを選択します。

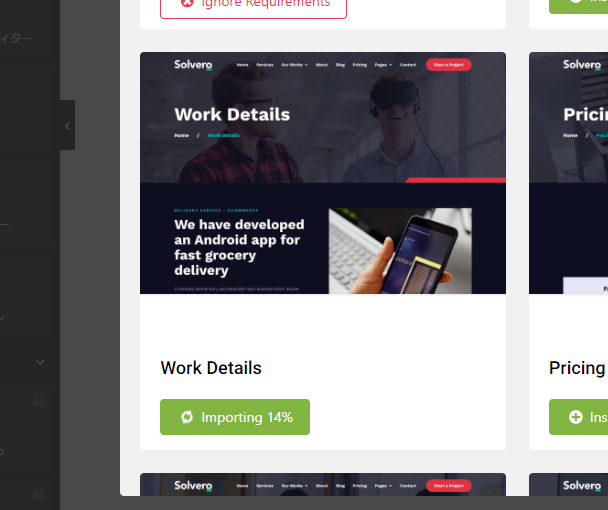
表示された一覧でInsert Template と表示されているテンプレートは使えます。

インストールを開始すると、パーセンテージが表示されます。

100%になると、インストール完了です。

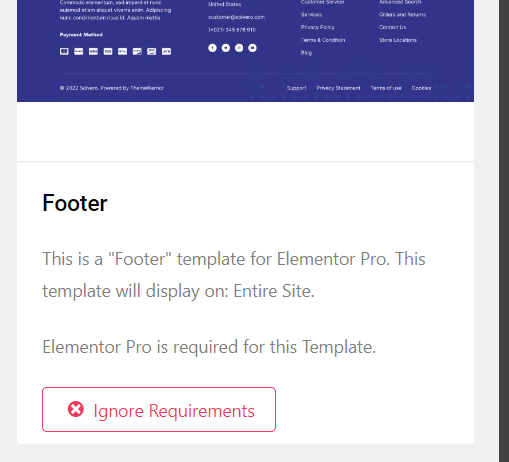
適用できないテンプレートがある
一覧で、[Ignore Requirements] と表示されているパーツは、
利用できないか、一部機能が利用できません。

上の場合、Elementor Pro is required for this Template.(このテンプレートには、Elementor Proが必要です。)と書かれています。
有料プラグインElementor Proが必要になります。
有料版Elementorはこちらでダウンロードできます。
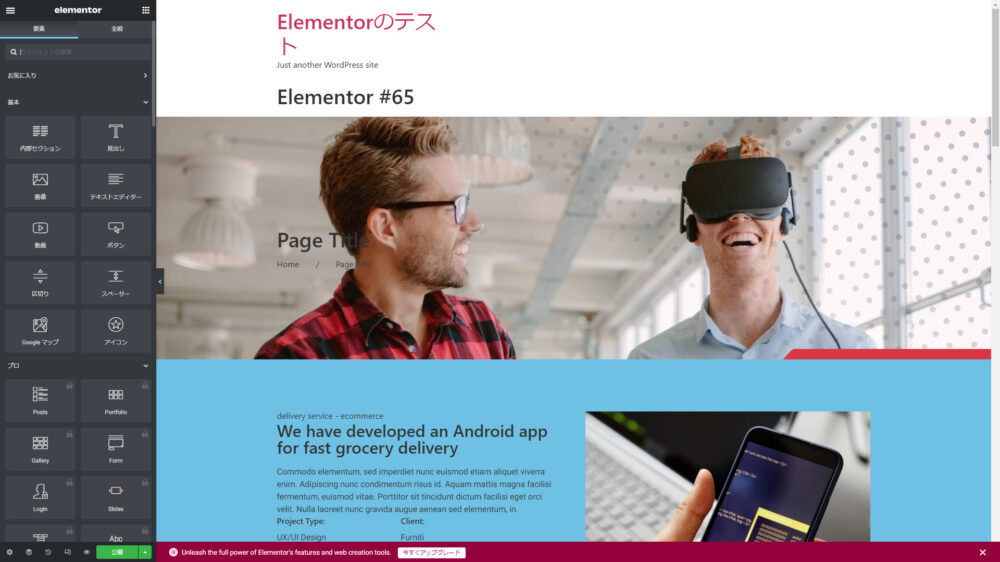
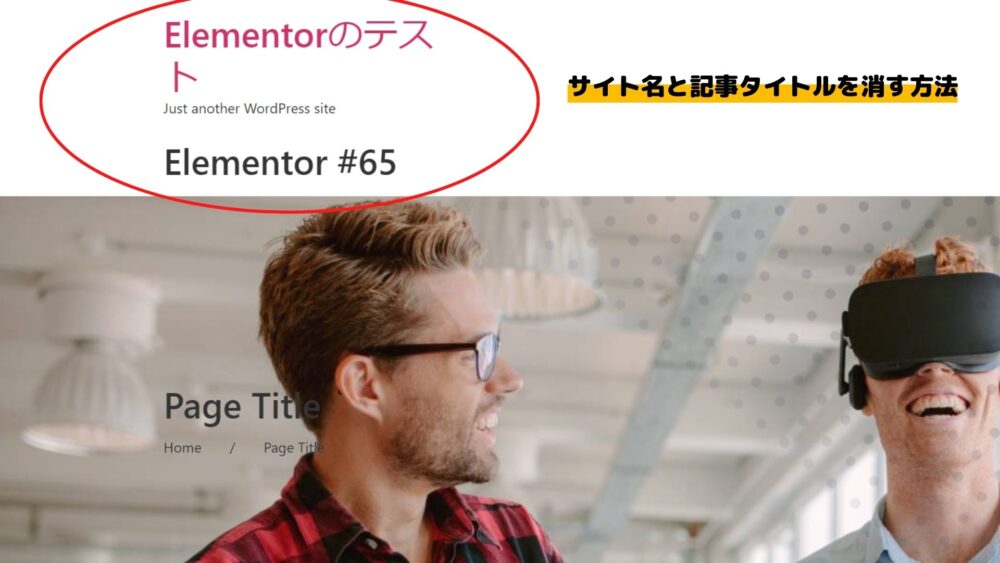
ページの表示を整える
そのままの表示設定だと、サイト名と記事タイトルがヘッダーに表示されたままになります。
すっきりしたデザインにするために、ヘッダーを消す方法を解説します。

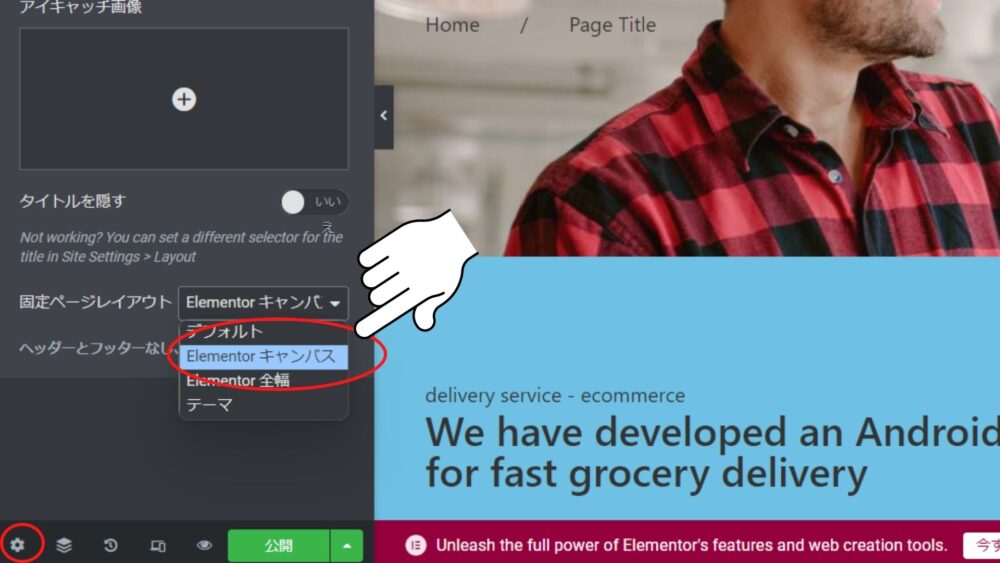
ヘッダーとフッター、両方消す方法
まず、ビルダーの左下にある歯車のアイコンをクリック。
Elementor キャンバスを選択します。

これでサイトタイトル、記事タイトル両方が非表示になります。

ヘッダーもフッターも消えて、記事のみ表示されるようになります。
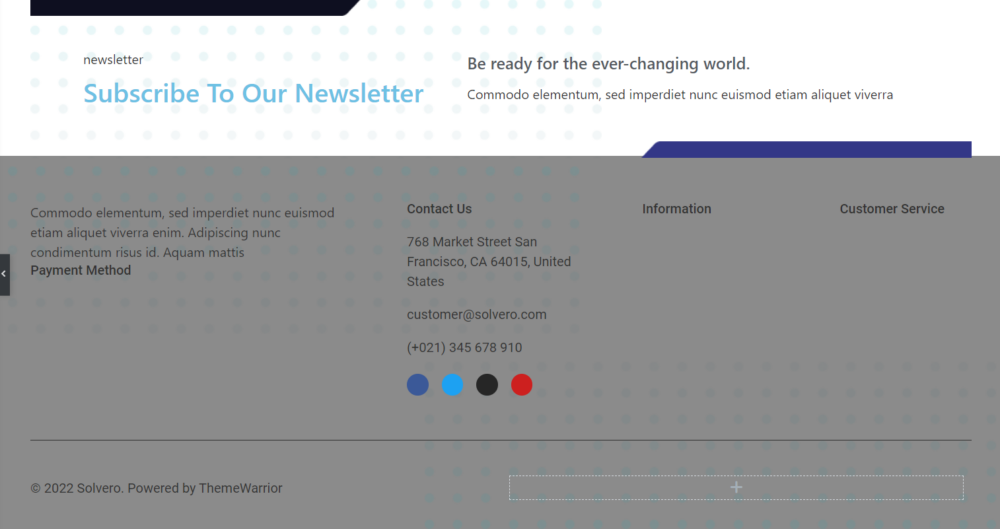
ヘッダーだけ消して、フッターは残す方法
サイトのファーストビューをシンプルにしたいけど、フッターは表示させたい場合は新たにフッターを作るのがおすすめです。
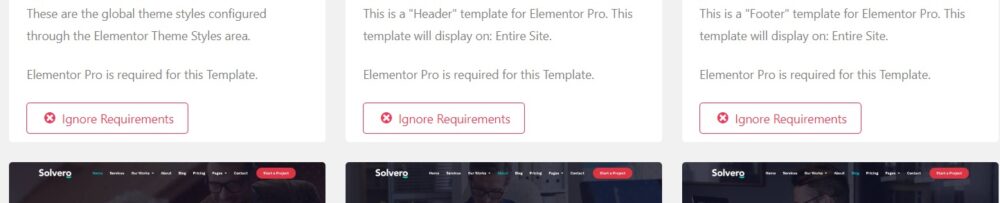
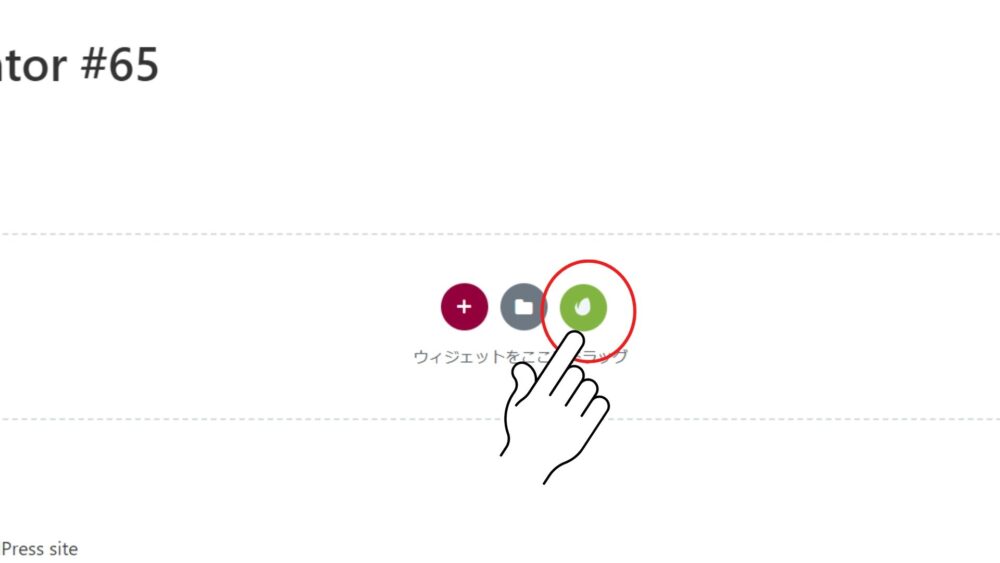
編集ページの一番下に行き、EnvatoElementsのボタンをクリック。

Footerのテンプレートをインストールしていきましょう。

Ignore Requirements と表示されてても、パーツ自体は使えます。
※一部機能は制限されます。

これでフッターの挿入ができました。
後は情報を編集していけばOKです。
記事の総括
Elementorでサイトを作りたいけど、オリジナリティのあるページを作りたいなら有料テンプレートがおすすめです。
EnvatoElementsでは、ひと月16.5ドルで数千万以上の画像や動画が使い放題になります。
エンバトエレメンツが提供しているオシャレなテンプレートや画像動画を使うだけで誰でも簡単にプロ並みのサイトを作れます。
英語の説明ではインストールまでのハードルが高いですが、この記事では画像付きで分かりやすく説明します。





コメント